قوالب مجانية: حصريا تحميل قالب Straight معرب لمدونات بلوجر
والصلآة والسلام على اشرف الانبياء والمرسلين سيدنا محمد عليه وعلى اله افضل الصلآة واتم التسليم
السلآم عليكم ورحمة الله وبركاته
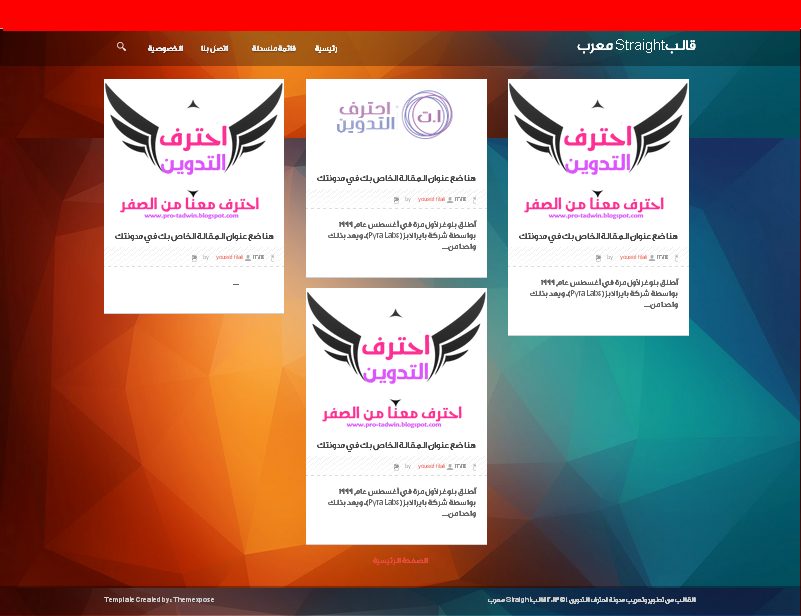
تعريب قالب Straight الرائع للبلوجر
اليوم أقدم لكم تعريب القالب الرائع Straight. قالب بسيط وجميل جدا وسهل في التصفح كما انه صديق محركات البحث، من أحسن القوالب التي تم تعريبها على منصة بلوجر يصلح للمدونات التقنية بشكل كبير.
مميزات قالب Straight
1- قالب سريع التصفح
2-الوانه جميلة جدا ومريحة للعين وللزوار
3-شكل تدوينات بشكل جميل ومتناسق
5-وجود قوائم منسدلة فرعية للاقسام
6-وجود تعريف اتوماتيكي للكاتب باسم الكاتب الحقيقي للموضوع ليس كود عادي
7-وجود اضافة تابعنا علي شبكات والقائمة البريدية عند فتح اي موضوع بشكل جديد ورائع
8-وجود ترقيم للصفحات عندي وصول عدد المواضيع ظاهرة اللي عدد كبير لاكن متناسق
والكثير والكثير اكتشفه انت مع هذا القالب رائع
تعديلات اضافية علي القالب
اولا : تعديل علي القائمة الافقية
<ul class="sf-menu sf-js-enabled sf-shadow" id="mainmenu">
<li class="current-menu-item"><a href="#">رئيسية</a></li>
<li class=""><a href="#" class="sf-with-ul">قائمة منسدلة<span class="sf-sub-indicator"> »</span></a>
<ul class="sub-menu" style="display: none; visibility: hidden;">
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li class=""><a href="#" class="sf-with-ul">قائمة<span class="sf-sub-indicator"> »</span></a>
<ul class="sub-menu" style="display: none; visibility: hidden;">
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
</ul>
</li>
<li><a href="http://www.pro-tadwin.blogspot.com/">قائمة</a></li>
</ul>
</li>
<li><a href="http://pro-tadwin.blogspot.com/p/blog-page.html">اتصل بنا</a></li>
<li><a href="http://pro-tadwin.blogspot.com/p/blog-page_26.html">الخصوصية</a></li>
</ul>
<ul class="sf-menu sf-js-enabled sf-shadow" id="mainmenu">
<li class="current-menu-item"><a href="#">رئيسية</a></li>
<li class=""><a href="#" class="sf-with-ul">قائمة منسدلة<span class="sf-sub-indicator"> »</span></a>
<ul class="sub-menu" style="display: none; visibility: hidden;">
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li class=""><a href="#" class="sf-with-ul">قائمة<span class="sf-sub-indicator"> »</span></a>
<ul class="sub-menu" style="display: none; visibility: hidden;">
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
<li><a href="http://www.pro-tadwin.blogspot.com/">احترف التدوين ! </a></li>
</ul>
</li>
<li><a href="http://www.pro-tadwin.blogspot.com/">قائمة</a></li>
</ul>
</li>
<li><a href="http://pro-tadwin.blogspot.com/p/blog-page.html">اتصل بنا</a></li>
<li><a href="http://pro-tadwin.blogspot.com/p/blog-page_26.html">الخصوصية</a></li>
</ul>
ثانيا : التعديل علي القائمة البريدية اذا اردت تعديل عليها ابحث عن الكود التالي داخل القالب وقم بوضع اسم خلاصتك بعد http://feedburner.google.com/fb/a/mailverify
<div class="widget FollowByEmail" id="FollowByEmail1">
<div class="widget-content">
<div class="newsletter_inner">
<h2 class="title">القائمة البريدية</h2>
<p>هنا اشتراك واحصل علي اقوي المواضيع الجديدة علي ايملك من هنا</p>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open("http://feedburner.google.com/fb/a/mailverify?uri=", "popupwindow", "scrollbars=yes,width=550,height=520"); return true" target="popupwindow">
<input class="letter_email" name="email" placeholder="Email address..." type="text">
<input class="letter_submit" type="submit" value="Submit">
<input name="uri" type="hidden" value="">
<input name="loc" type="hidden" value="en_US">
</form>
</div>
</div>
<span class="item-control blog-admin">
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=6659164924019078566&widgetType=FollowByEmail&widgetId=FollowByEmail1&action=editWidget&sectionId=sidebar" onclick="return _WidgetManager._PopupConfig(document.getElementById("FollowByEmail1"));" target="configFollowByEmail1" title="تحرير">
<img alt="" height="18" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18">
</a>
</span>
</span>
<div class="clear"></div>
</span></div>
<div class="widget FollowByEmail" id="FollowByEmail1">
<div class="widget-content">
<div class="newsletter_inner">
<h2 class="title">القائمة البريدية</h2>
<p>هنا اشتراك واحصل علي اقوي المواضيع الجديدة علي ايملك من هنا</p>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open("http://feedburner.google.com/fb/a/mailverify?uri=", "popupwindow", "scrollbars=yes,width=550,height=520"); return true" target="popupwindow">
<input class="letter_email" name="email" placeholder="Email address..." type="text">
<input class="letter_submit" type="submit" value="Submit">
<input name="uri" type="hidden" value="">
<input name="loc" type="hidden" value="en_US">
</form>
</div>
</div>
<span class="item-control blog-admin">
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=6659164924019078566&widgetType=FollowByEmail&widgetId=FollowByEmail1&action=editWidget&sectionId=sidebar" onclick="return _WidgetManager._PopupConfig(document.getElementById("FollowByEmail1"));" target="configFollowByEmail1" title="تحرير">
<img alt="" height="18" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18">
</a>
</span>
</span>
<div class="clear"></div>
</span></div>
والان انتهي موضوعنا اتمني ان يكون القالب نال اعجابكم . انتظروني كل يوم في قالب جديد وافضل وافضل
لولديك اي استفسار لاتترد انا في خدمتك دائما . وسلام عليكم ورحمته الله وبركاته



















1 التعليقات:
شاركنا رأيكـــ التعليقاتاوكي أخي
رد